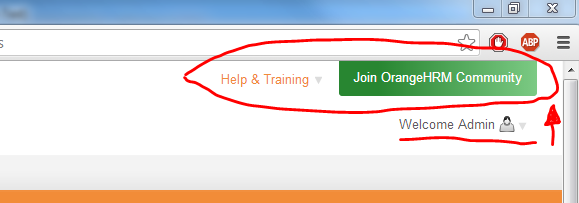
There is a neat, quick and easy way to remove the OrangeHRM branding (shown in the following image) with CSS modifications.
As always, make backups of files before editing them. I've broken this mod in to 3 steps...
Notes:
- When refreshing browsers after CSS changes try a hard refresh using CTRL F5 or hit refresh a few times repeatedly so that the browser fetches the latest CSS files.
- As you edit the CSS file some of the line numbers can change, if that happens search text for the code to ensure you edit the appropriate code.
All the modifications are done by editing
main.css file, path:
/symfony/web/webres_521db8499614c0.51100681/themes/default/css/main.css
1. Hide the green box:
Find the following, from line 24:
Line
24 .subscribe {
25 padding:10px 15px 12px 15px;
Between these two lines, so on line 25 add
display:none; the code should now look like this:
Line
24 .subscribe {
25 display:none;
26 padding:10px 15px 12px 15px;
Save changes to the file. When refreshing the current result will look like this:
2. Remove the "Help & Training" link
Find the following, from line 82:
Line
82 #help {
83 color:#f28c38;
Between these two lines, so on line 83 add
display:none; the code should now look like this:
Line
82 #help {
83 display:none;
84 color:#f28c38;
Save changes to the file. When refreshing the current result will look like this:
3. Move the welcome/user link top and fix drop down link placement
For my purpose I now want the welcome drop down link to go to the top as it looks odd if left in this position.
Find the #welcome section starting from line 48:
Line
48 #welcome {
49 color:#5d5d5d;
50 background: url(../images/welcome-down.png) no-repeat center right;
51 padding:2px 32px 1px 1px;
52 text-decoration:none;
53 position:absolute;
54 top:55px;
55 right:35px;
56 z-index:999;
57 }
On line 54 change top:55px; to:
Line
54 top:5px;
Save changes to the file. When refreshing the current result will look like this:
However, if the link is clicked the drop-down is misplaced:
To fix this go to the #welcome-menu section from line 61:
Line
61 #welcome-menu {
62 background:#454648;
63 z-index:999;
64 position:absolute;
65 top:75px;
66 right:30px;
67 -webkit-border-radius: 3px;
68 -moz-border-radius: 3px;
69 border-radius: 3px;
70 padding:5px 10px;
71 display:none;
72 min-width:122px;
73 }
On line 65 change top:75px; to:
Line
65 top:25px;
Save changes to the file. When refreshing the final result will look like this:
A full view of the top header should now look like this:
The OrangeHRM branding and links have now been removed.